Highlighting Comments with Todo Tree VS Code Extension
The Todo Tree extension quickly searches your workspace for comment tags like TODO and FIXME, and displays them in a tree view in the activity bar. The view can be dragged out of the activity bar into the explorer pane (or anywhere else you would prefer it to be).
So let’s first download and enable it from the extensions.

It’s now downloaded and has default configurations. But let’s make custom ruleset.
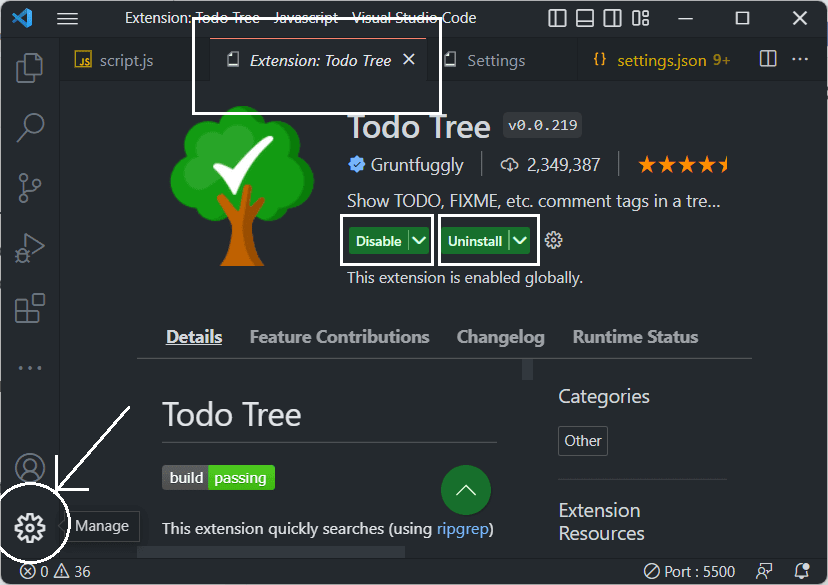
Go to the Manage Option in VS Code.

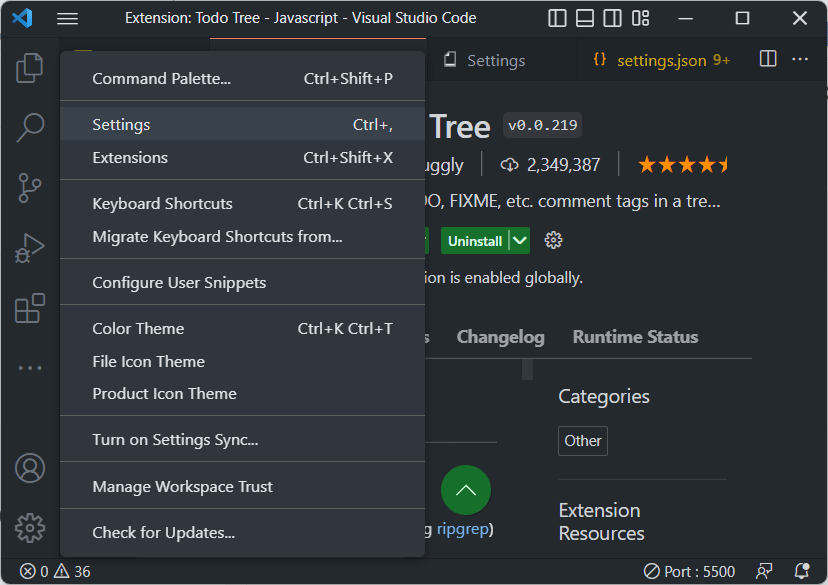
Now Click on settings

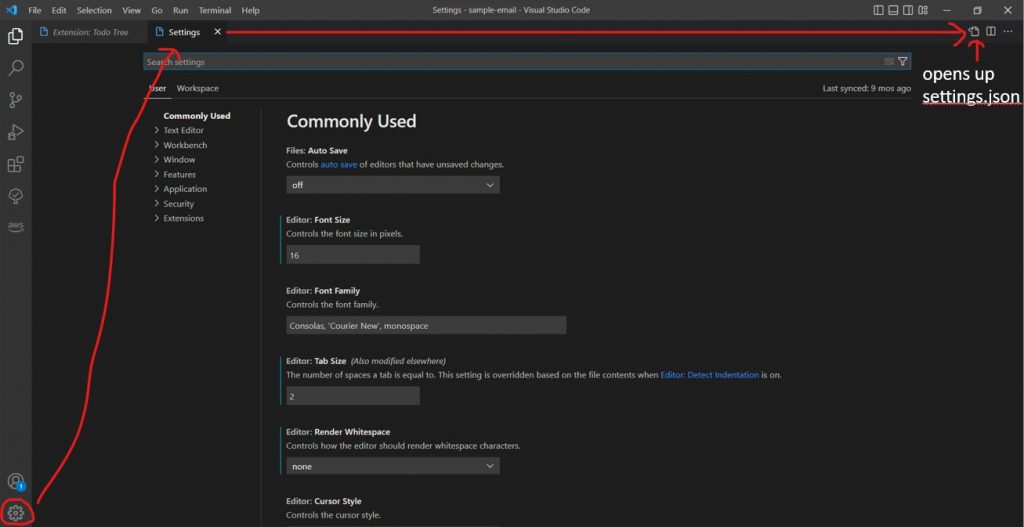
The settings file opens.
Now we have to open the settings.json File. Click on the button at the top right corner.

Now you can paste the below code there and make your custom changes in it!
{
"todo-tree.highlights.defaultHighlight": {
"icon": "alert",
"type": "text-and-comment",
"foreground": "black",
"background": "white",
"opacity": 50,
"iconColour": "blue",
"gutterIcon": true
},
"todo-tree.highlights.customHighlight": {
"TODO": {
"icon": "check",
"foreground": "black",
"background": "yellow",
"iconColour": "yellow"
},
"NOTE": {
"icon": "note",
"foreground": "white",
"background": "cornflowerblue",
"iconColour": "cornflowerblue"
},
"USEFUL": {
"icon": "note",
"foreground": "black",
"background": "mediumaquamarine",
"iconColour": "mediumaquamarine"
},
"COMMENT": {
"icon": "note",
"foreground": "white",
"background": "gray",
"iconColour": "gray"
},
"LEARN": {
"icon": "note",
"foreground": "white",
"background": "hotpink",
"iconColour": "hotpink"
},
"FIXME": {
"foreground": "crimson",
"background": "burlywood",
"iconColour": "burlywood"
},
"BUG": {
"foreground": "white",
"background": "crimson",
"iconColour": "crimson"
},
"SEE NOTES": {
"icon": "check",
"foreground": "white",
"background": "teal",
"iconColour": "teal"
},
"POST": {
"icon": "check",
"foreground": "white",
"background": "green",
"iconColour": "green"
},
"[ ]": {
"icon": "check",
"foreground": "black",
"background": "white",
"iconColour": "yellow"
},
"[x]": {
"icon": "check",
"foreground": "white",
"background": "green",
"iconColour": "green"
}
},
"todo-tree.general.tags": [
"BUG",
"SEE NOTES",
"HACK",
"FIXME",
"TODO",
"NOTE",
"POST",
"USEFUL",
"LEARN",
"COMMENT",
"[ ]",
"[x]"
],
"todo-tree.regex.regex": "(//|#|<!--|;|/\\*|^|^\\s*(-|\\d+.))\\s*($TAGS).*(\\n\\s*//\\s{2,}.*)*"
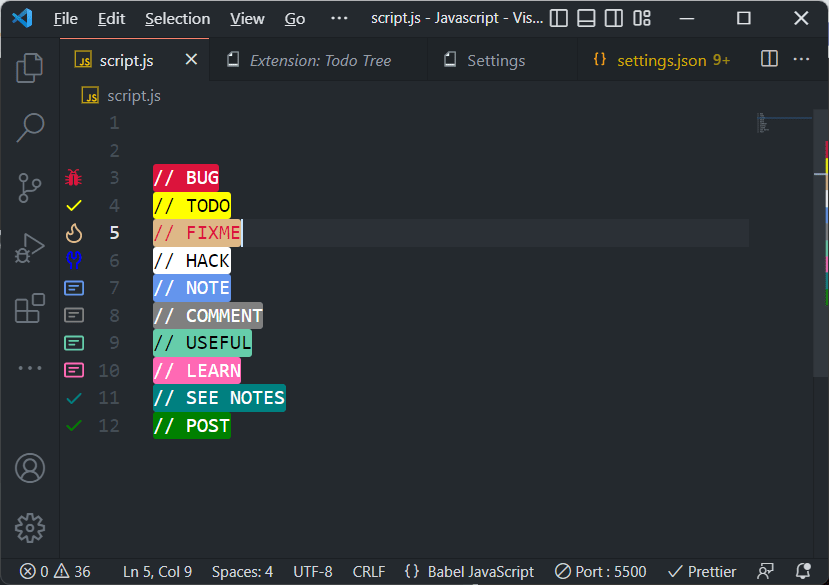
}Here is the final result:

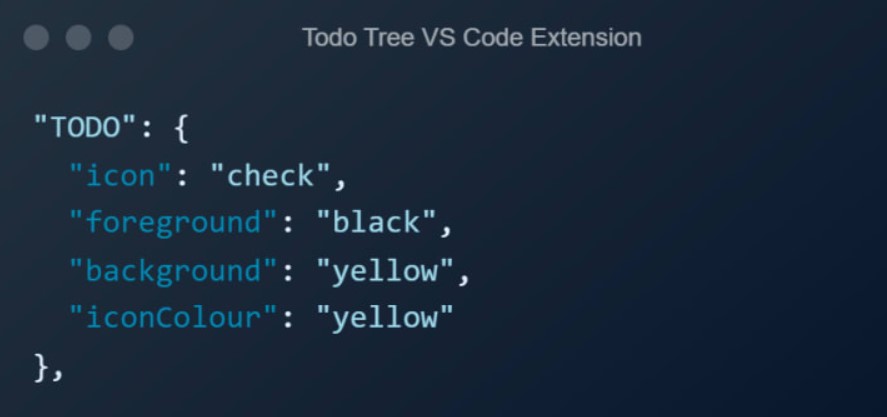
Every Comment comes as a object in this json file. The structure of the object is:

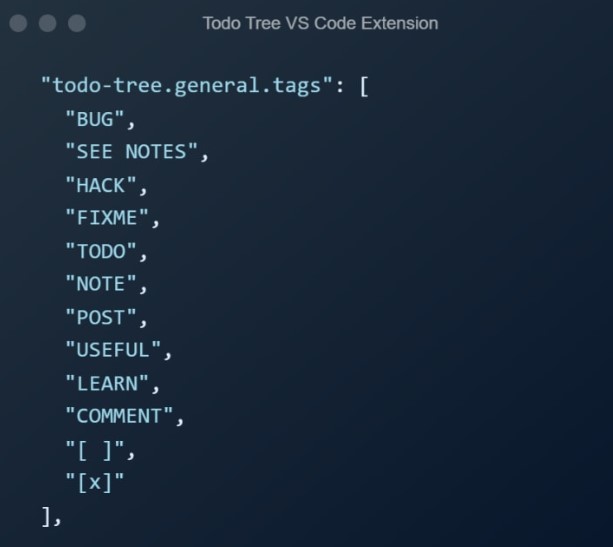
You can add more objects based on this structure and include the object name in:

Foregroundandbackground-colorcan be specified using HTML/CSS colour names (e.g."Salmon"), RGB hex values (e.g."#80FF00"), RGB CSS style values (e.g."rgb(255,128,0)")fontWeight,fontStyle,textDecoration– can be used to style the highlight with standard CSS values.
