
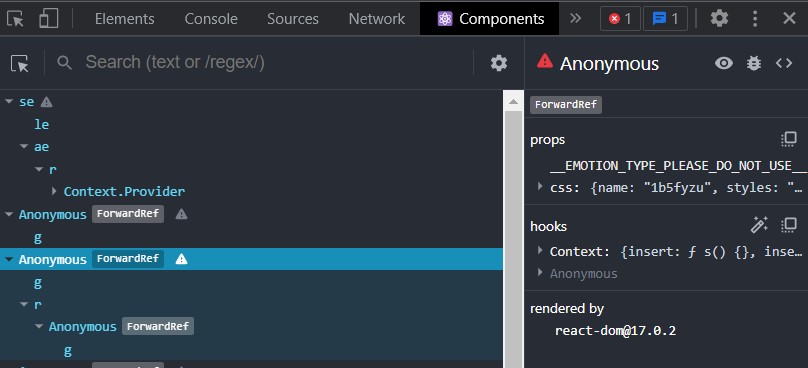
1. React Developer Tools

Inspect the React component hierarchies in your browser console.
2. Create React App

Set up a modern web app by running one command.
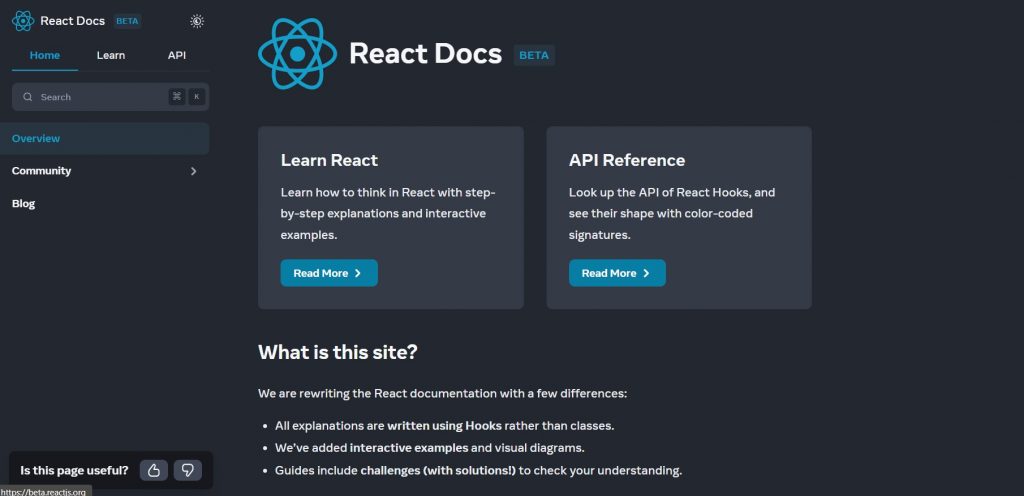
3. React Beta Docs

New React docs with hooks, interactive examples and diagrams.
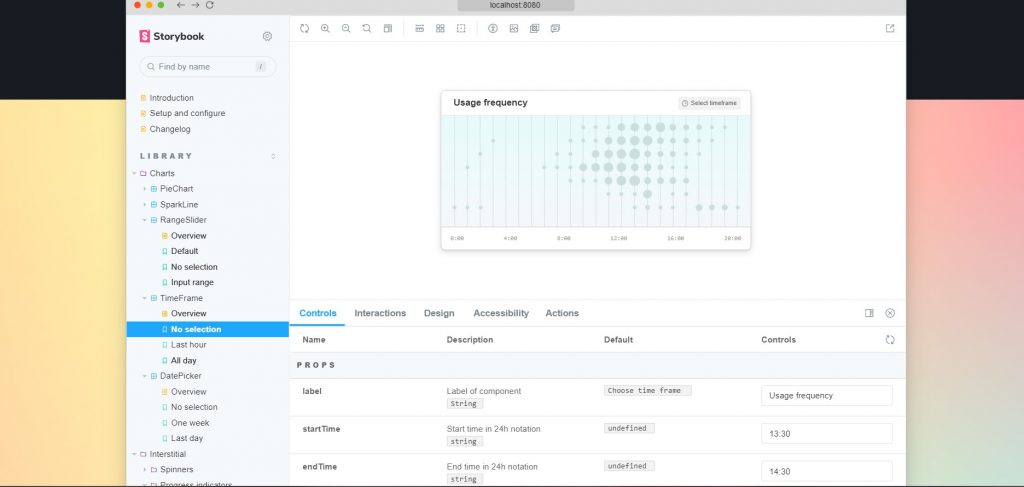
4. Storybook

A frontend workshop for building UI components and pages.
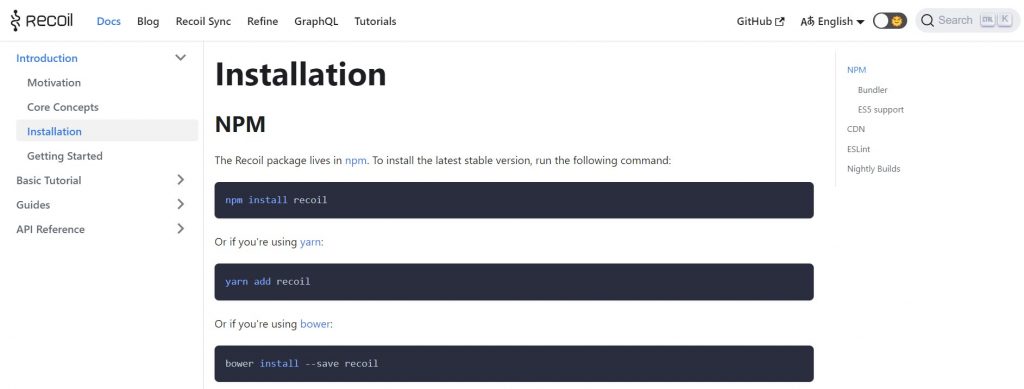
5. Recoil

A state management library for React.
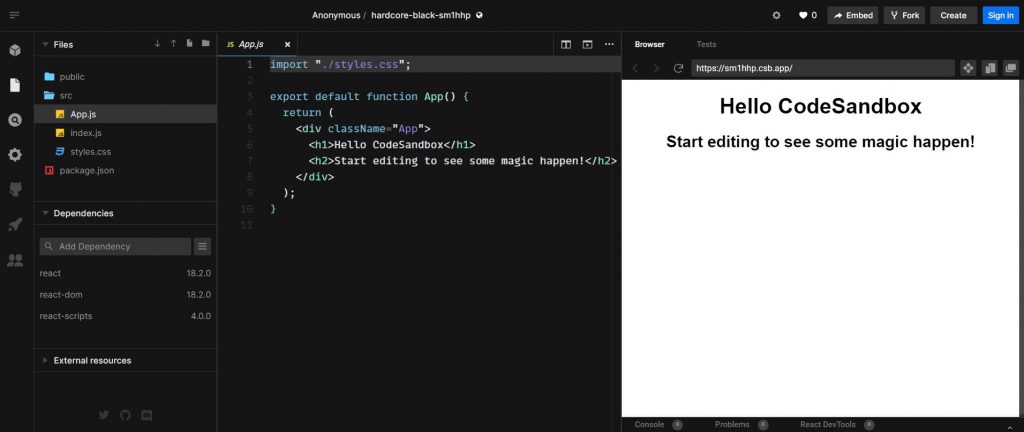
6. CodeSandBox

Navigate to react.new to create an instant sandbox for React. You can add dependecies on the fly and deploy your code in production ready environment on vercel or netlify.





