Whenever you develop any application debugging plays a significant role in development. In JavaScript we usually use console.log for logging messages in console. But there are some useful console methods which you may not know and they can improve the application debugging process to print various messages on the browser console.
For example, the console.log() method helps us to print messages or data in the browser console. However, it is often overused since developers are unaware of other console methods.
In this blog, I will discuss some basic JavaScript console methods that you can use for debugging.
1.Log method
The console.log() method is the most used JavaScript console method. It helps us to print strings, numbers, JavaScript objects, or variables in the console. In addition, it logs messages to a debugging terminal instead of presenting them in the browser console.
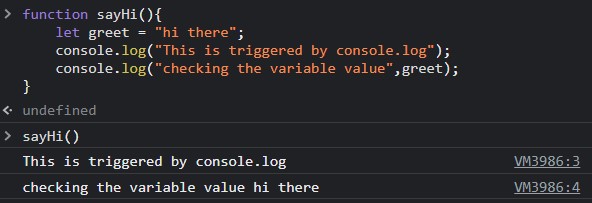
let greet = "hi there";
console.log("This is triggered by console.log");
console.log("checking the variable value",greet);
In the example above, I placed the console.log() method inside the function and passed a variable. When we execute the code, we will get an output like in the following screenshot.

2. Info method
console.info() is a method similar to console.log(), but I recommend you to use console.info() to print any information required for debugging purposes instead of printing the values.
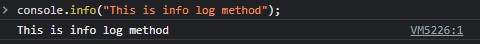
console.info("This is info log method");

The output from the above code is precisely the same as the output from the console.log() method.
3. Debug method
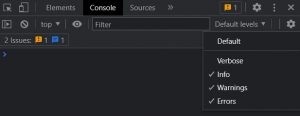
In JavaScript, the console.log(), console.debug(), and console.info() methods are identical. The only difference is the way the output is visible in the browser console. The browser will define color codes to console method output messages. By default, output from the console.debug() method will not be visible in Chrome developer tools. You have to enable the console filter option for all levels to see the output from the debug method.
var hi = "hi";
var there = "there";
var welcom = "welcome";
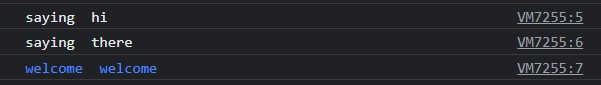
console.log("Console log"+ " " + hi)
console.info("Console info" + " " + there);
console.debug("Console debug" + " " + welcome);
4.Warn method
The console.warn() method helps us to display a warning message in the console. We need to pass a message as a parameter. This message can be an object, array, or any variable.
var greet = "hi there";
var nameObj = { firstname : "Ayush", lastname : "Sharma" };
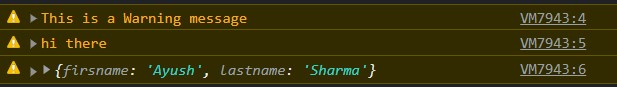
console.warn("This is a Warning message");
// passing a variable
console.warn(greet);
// pass an object as a warning
console.warn(nameObj);The console output of this code follows.

As you can see, the three warning messages are printed in the console with a warning sign. You can expand the warning message to see the details of the object as well.
5. ERROR METHOD
The console.error() method helps us to display an error message in the console. Error messages displays in red color. You can use this method if you want to display an error in the console.
let greet = "hi there";
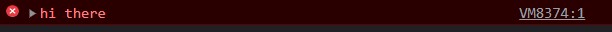
console.error("Greet error ", greet);Below is the output of the code:

Note: These methods can be very useful while debugging, you can filter these methods by console filter in the chrome developer tools. You can access chrome developer tools by pressing Ctrl + Shift + I or Right click on the page and select Inspect.